花了3个小时,修改了一份物联网+智慧城市PPT,效
【作者】:网站采编
【关键词】:
【摘要】今天跟大家分享一份关于,物联网+智慧城市PPT的设计案例。 这份PPT的主要特点是,内容比较少,整体的设计比较空,看一下。 关于这份PPT的设计,还是要将优化的【三件套】处理好。

今天跟大家分享一份关于,物联网+智慧城市PPT的设计案例。
这份PPT的主要特点是,内容比较少,整体的设计比较空,看一下。

关于这份PPT的设计,还是要将优化的【三件套】处理好。
主题色这里使用蓝色,偏网络科技感一点,同时将其处理成渐变效果。

主题色

主题字

标题栏版式
案例优化设计1
首先看一下这页封面页,其实这种效果还不错,只是页面元素显得有点乱。

对于这种纯标题封面,将内容简单处理一下。

由于是【物联网+智慧城市】,简单实用元素优化一下。
背景用城市图片,借助蒙版处理,底部再用网络连接元素表达。

此时,是不是感觉有点意思了。
除此之外,这里用光效再优化一下。

页面的场景感,立马又提升了许多。

除此之外,还有一种设计思路,使用上下叠加的效果展示。

同理,再用网络连接元素优化,看一下。

案例优化设计2
对于这种目录页的设计,其实还可以将其优化的好点。

这里先将内容简单调整一下,并用图标优化标题。

其次,采用分割的效果展示。

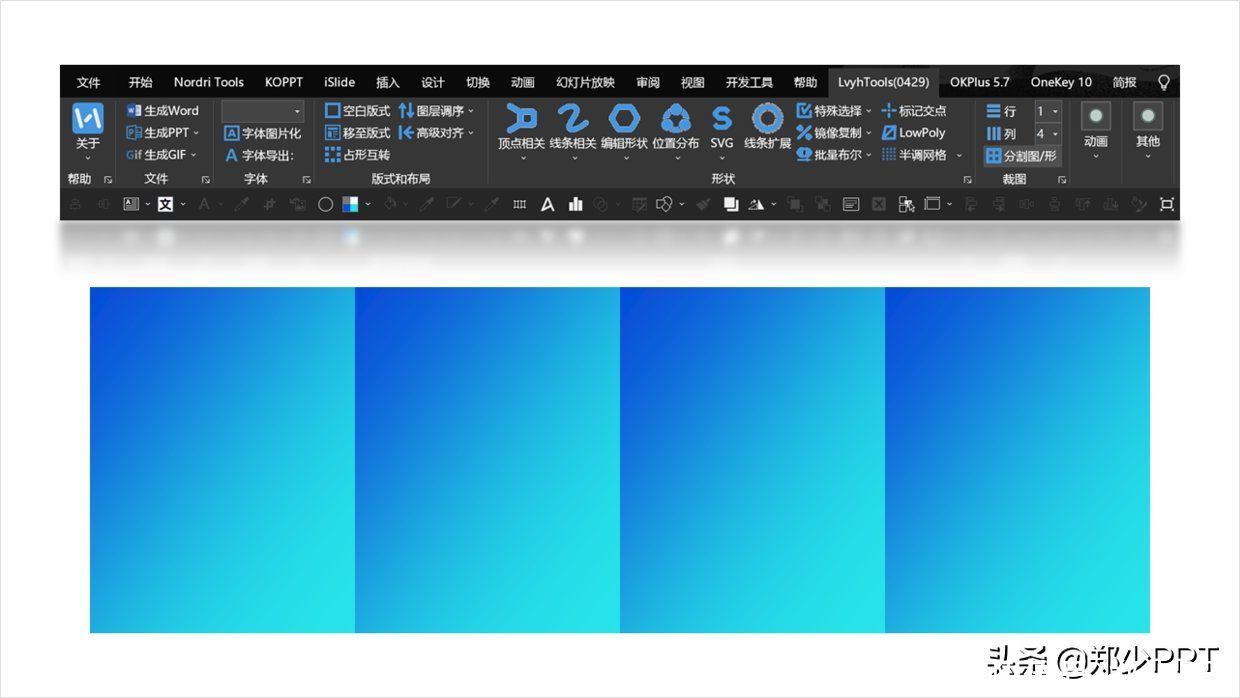
这里可以使用【LT】中的【分割】功能处理,【行】1,【列】4。

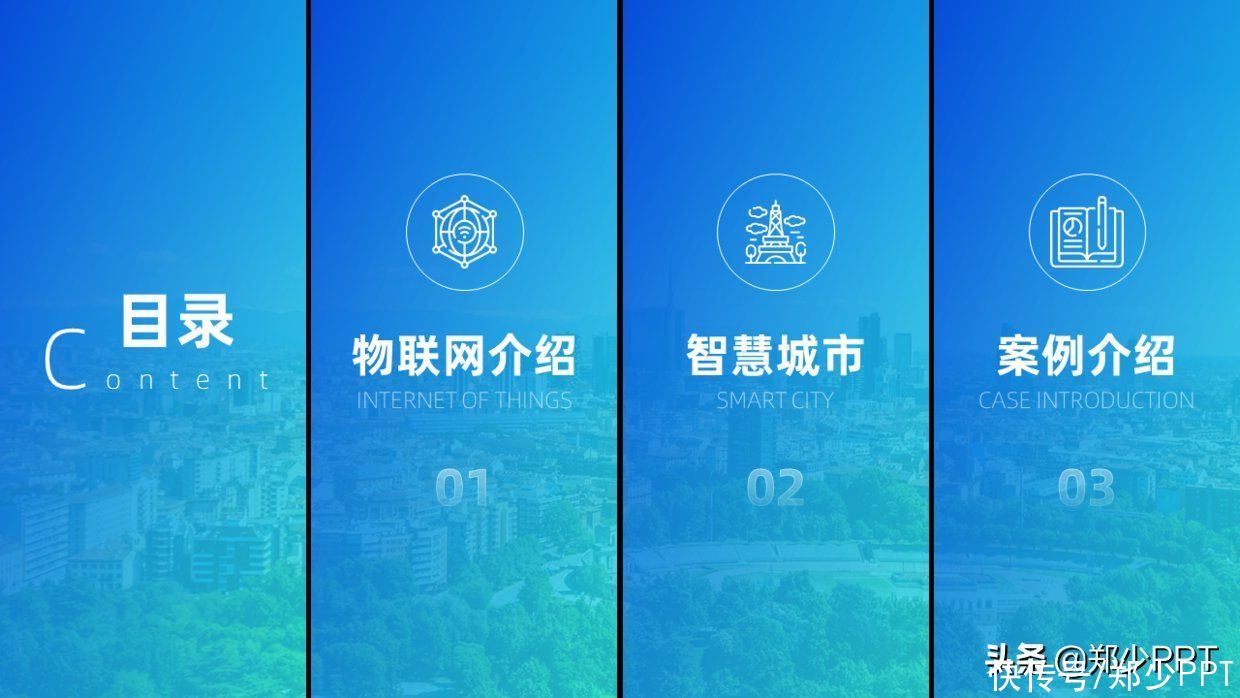
然后,将之前处理的内容分布在页面中。

为了让页面有区别,这里将目录这一列改变为深色。

再或者,还可以将目录页内容使用深色处理。

案例优化设计3
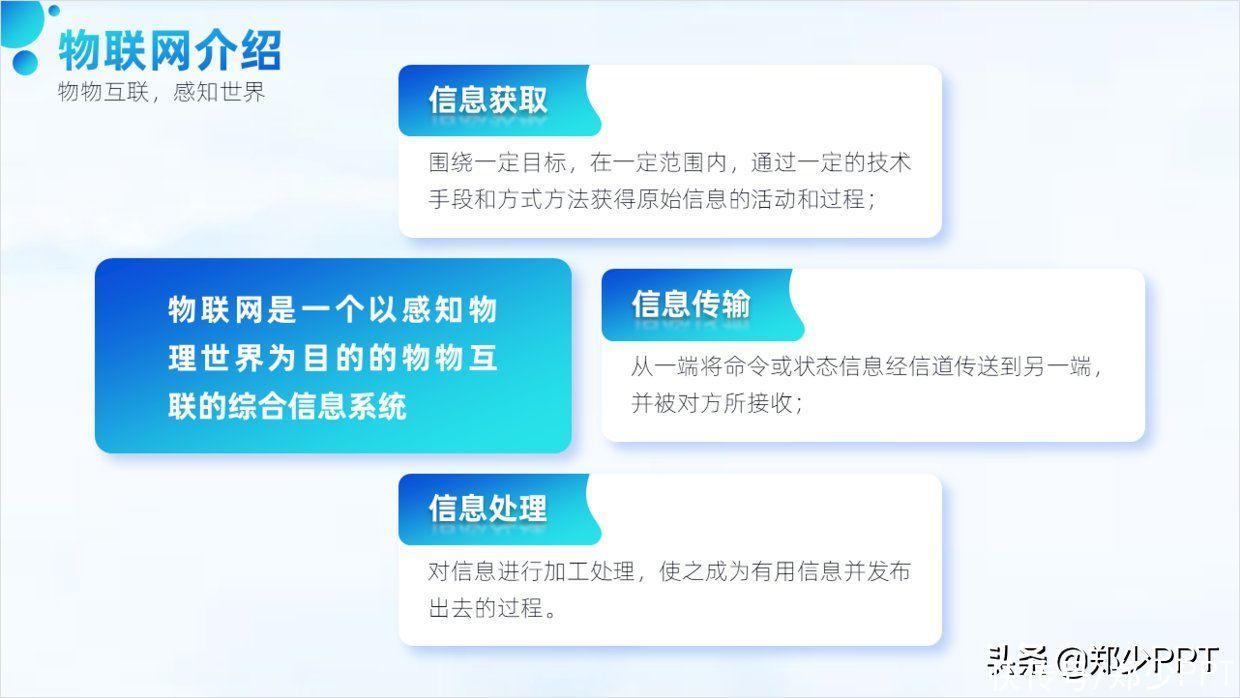
下面这页物联网介绍内容,可以将其按照三段内容的效果优化。

这里先将内容简单处理一下,拉开内容主次关系。

其次,为了让内容更加突出一点,使用叠加效果优化一下。

对于三段内容的标题背景,可以通过编辑顶点工具处理一下。

最后,就是页面留白区域,这里借助网络连接元素当做背景优化。

除此之外,还有一个比较简单的效果,使用三维旋转的方法优化设计。

对于大段内容的处理,使用三维旋转效果设计,是一个不错的思路。

案例优化设计4
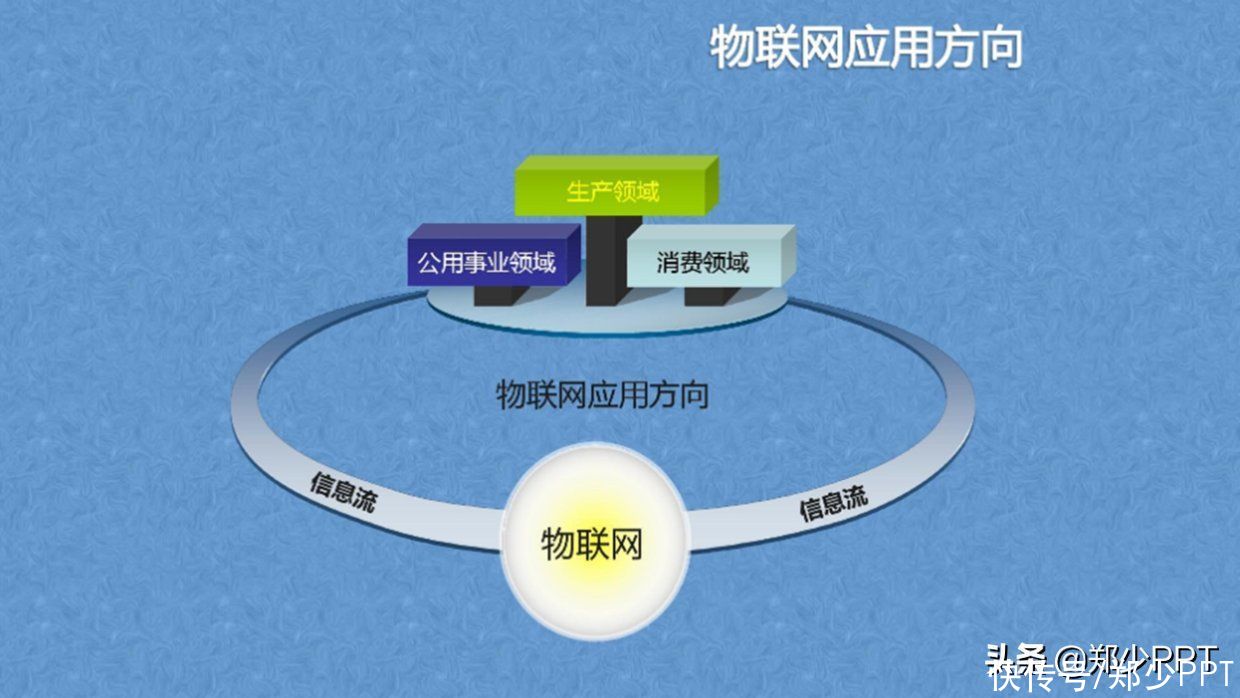
这页是关于物联网的应用方向主题,内容逻辑展示得比较清晰,不过缺少点设计感。

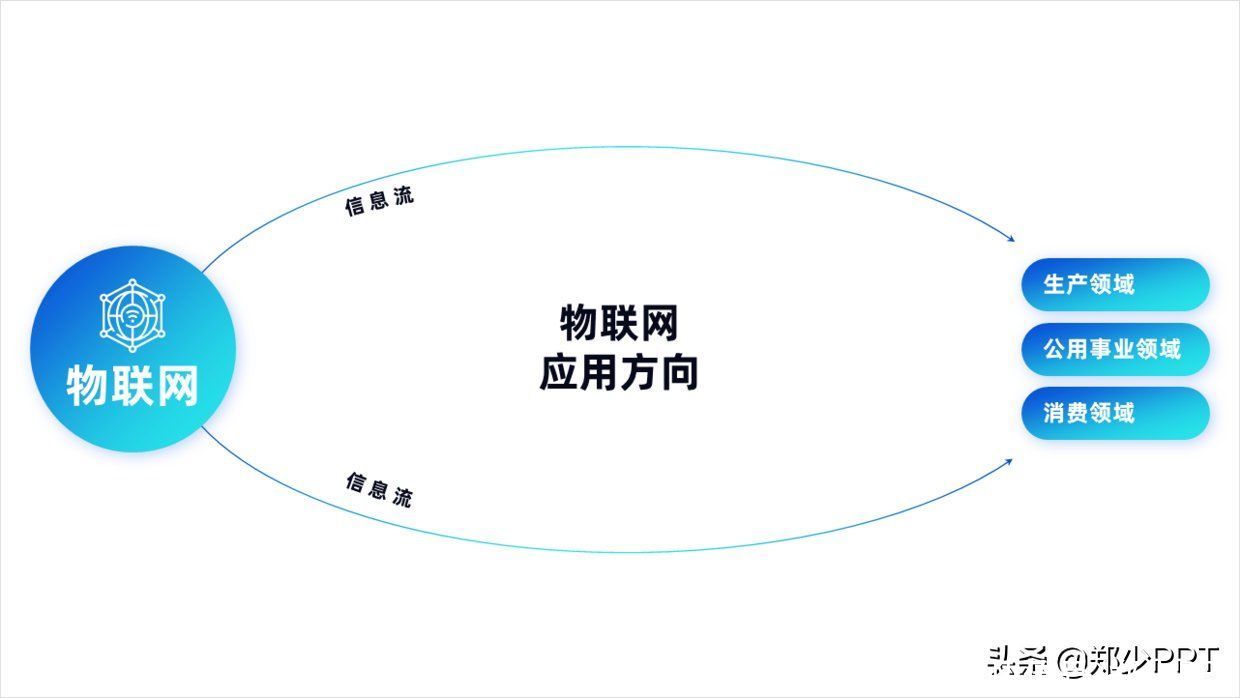
我的思路是,使用这种左右指示的效果展示,避免页面的空洞感。

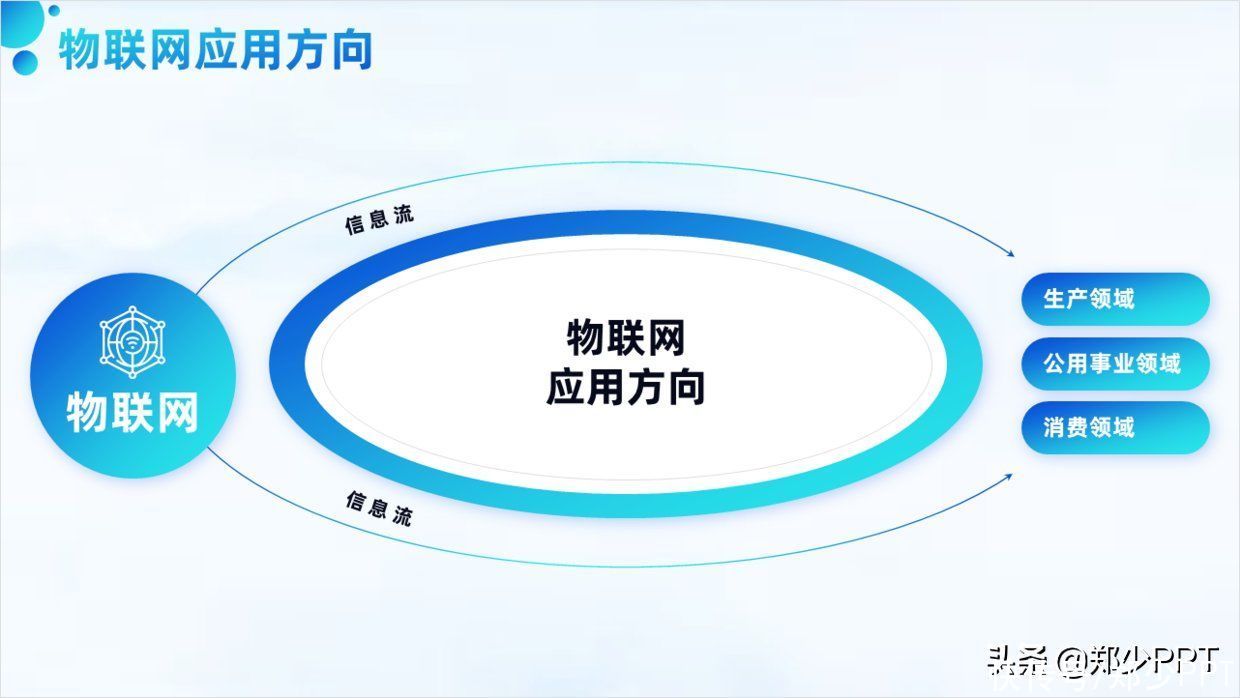
然后,中间再用叠加的效果优化一下。

同理,再用网络连接元素优化一下背景。

文章来源:《物联网技术》 网址: http://www.wlwjszz.cn/zonghexinwen/2021/0617/1967.html

